PC端代码规范
2016-11-15 11:38:45
注意:将调用静态域名 zhcdn01.xoyo.com 外部请求,写法上一律去掉协议部分,采用自适应的写法,为将来域名可能换成https协议做预留。
例如: //zhcdn01.xoyo.com/assets/lib/jquery/jquery.1.7.2.js
[-]测试标准
浏览器兼容性测试
兼容IE9和IE9+、Firefox、chrome、猎豹浏览器。并且拖大和缩小窗口,页面布局不会发生错位;
显示器分辨率测试
1024x768、1440x900
可读性测试
- 在屏蔽js、css后,页面要仍然具有良好的可读性。
- 表现与结构分离,代码中不要涉及表现元素,如:style、font、bgColor、border等。
- 选用恬当的元素,标题使用h1~h6,h1为网页一级标题,一个页面中只出现一次;
- 分大块使用div,段落使用p。数据列表使用table/ul/ol/dd等,关键字使用strong
[-]HTML代码规范
开发空白模板代码包下载(非剑网3项目,这样区分是因为通用头不一样)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>西山居游戏官方网站</title>
<meta name="keywords" content="西山居游戏" />
<meta name="Description" content="" />
<link href="//zhcdn01.xoyo.com/xassets/com/pf/reset/reset.css" rel="stylesheet" />
<link href="assets/css/index.css" rel="stylesheet" />
</head>
<body>
<script src="//zhcdn01.xoyo.com/assets/lib/jquery/jquery.1.7.2.js"></script>
<script src="//zhcdn01.xoyo.com/xassets/com/pf/footer/v3/black/footer.js"></script>
<script src="//zhcdn01.xoyo.com/xassets/com/pf/xoyotop/v1/navibar.js"></script>
</body>
</html>
doctype
<!DOCTYPE html>
注:文档类型统一使用html5的doctype
页面编码
<meta charset="utf-8" />
注:编码统一使用utf-8
Description和Keywords
<meta name="keywords" content="西山居游戏" />
<meta name="Description" content="" />
注:Description值一般为页面标题或主题,针对该页面主题的说明。Keywords为产品名、专题名、专题相关名词,之间用英文半角逗号隔开。(关键字与描述找产品要,如果没有复制官网的描述和关键字)
title
官网通用格式:产品中文全称-产品英文缩写-官方网站-西山居游戏-产品slogin,例如
<title>剑网3-JX3-官方网站-西山居游戏-开启3D武侠轻功时代</title>
专题通用格式:专题主题(标题)-产品中文全称官方网站-西山居游戏,例如
<title>双11大惠战-剑网3官方网站-西山居游戏</title>
CSS引入方式
单页面专题统一使用写入页面头部方法,多页面专题或其他类型重构需求统一使用外链CSS文件方法,并将公用部分提取出来放入单独的CSS文件
<link href="assets/css/common.css" rel="stylesheet" />
注:无论是何种引入方式,必须在head区域内引用
[-]CSS规范
通用线上cdn的reset: //zhcdn01.xoyo.com/xassets/com/pf/reset/reset.css
reset示例
精简版(适用于一般的游戏类官网、专题)推荐
body,dl,dd,ul,ol,h1,h2,h3,h4,h5,h6,p,form{margin:0}
body,button,input,select,textarea{font:12px/1.5 tahoma,'\5b8b\4f53',sans-serif}
h1,h2,h3,h4,h5,h6{font-size:100%}
em,b{font-style:normal}
a{text-decoration:none}
a:hover{text-decoration:underline}
img{border:0}
button,input,select,textarea{font-size:100%;outline:none}
table{border-collapse:collapse;border-spacing:0}
td,th,ul,ol{padding:0}
通用版(基本适用于所有的页面)
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{margin:0;padding:0}
table{border-collapse:collapse;border-spacing:0}
fieldset,img{border:0}
address,caption,cite,code,dfn,em,strong,th,var{font-style:normal;font-weight:normal}
ol,ul{list-style:none}
caption,th{text-align:left}
h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal}
q:before,q:after{content:''}
abbr,acronym{border:0;font-variant:normal}
sup{vertical-align:text-top}
sub{vertical-align:text-bottom}
input,textarea,select{font-family:inherit;font-size:inherit;font-weight:inherit}
input,textarea,select{*font-size:100%}
通用版(支持html5)
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td,hr,button,article,aside,
details,figcaption,figure,footer,header,hgroup,menu,nav,section{margin:0;padding:0}
article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section { display:block; }
table{border-collapse:collapse;border-spacing:0}
audio,canvas,video { display: inline-block;*display: inline;*zoom: 1;}
fieldset,img{border:0}
address,caption,cite,code,dfn,em,strong,th,var{font-style:normal;font-weight:normal}
ol,ul{list-style:none}
caption,th{text-align:left}
h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal}
q:before,q:after{content:''}
abbr,acronym{border:0;font-variant:normal}
sup{vertical-align:text-top}
sub{vertical-align:text-bottom}
input,textarea,select{font-family:inherit;font-size:inherit;font-weight:inherit}
input,textarea,select{*font-size:100%}
页面文字
中文字体
说明:出于有可能乱码而导致字体解析错误的原因,font-family中用到中文字体时,建议优先使用unicode码方式,英文别名方式为备选方案禁止使用中文方式
font-family:'\5FAE\8F6F\96C5\9ED1'; /*推荐*/
font-family:'Microsoft Yahei'; /*备选*/
文本内容
页面上没有做特殊效果,后期需要修改的内容,如:活动时间、活动方式、活动规则、奖品内容等,尽量用文本内容来实现,不要切在图片中
样式名
所有xhtml标签、css、class、id都需小写。class、id命名要有意义。可以是英文或拼音的缩写。能通过名称看出元素的大概用途。 需要联调的部分,不要用ID的形式定义样式,以免ID名变化,引起页局错乱。
JS与CSS的class名分离解耦。用作JS的class名统一使用J_xxBbb
链接
- 给重要的 <a> 标签加上title,特别是需要联调的专题;
- 必须给链接加地址,同风格的内页,直接刷新本页,不要用打开新页面的形式;
- 产品要求点击提示“敬请期待!”的,代码统一用href="javascript:alert('敬请期待!')"的形式
其他
代码内不可有过多无意义空格、换行,tab缩进允许。
[-]文件规范
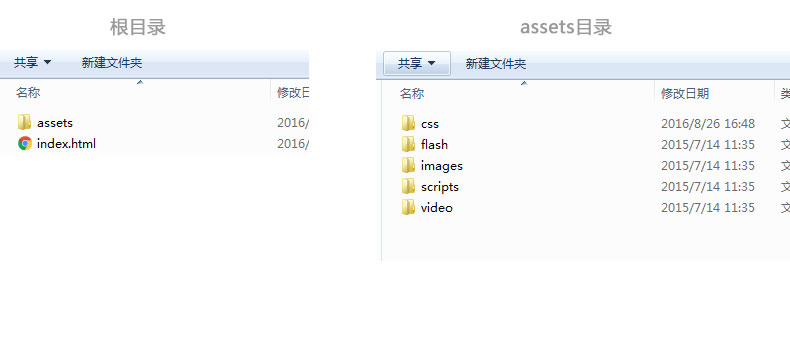
文件目录
- css目录:css文件
- flash:swf文件
- images:图片文件
- scripts:JS、AS等脚本文件
- video:视频、flv等多媒体文件

专题目录命名
游戏域名/专题功能/年/月/日/专题英文或拼音简写(日期为上线时间)(例如: //zt.jx3.xoyo.com/zt/2016/10/09/landpage/minipage.html)
专题功能分为:wx(微信)、zt(专题)、m(移动端)
文件命名
- html首页、引导页命名为index.html
- html内页,有明显分类的,按英文或拼命首字母命名,无明确意义的,可用page01.html、page02.html
- 所有文件名统一使用小写
网站目录规范
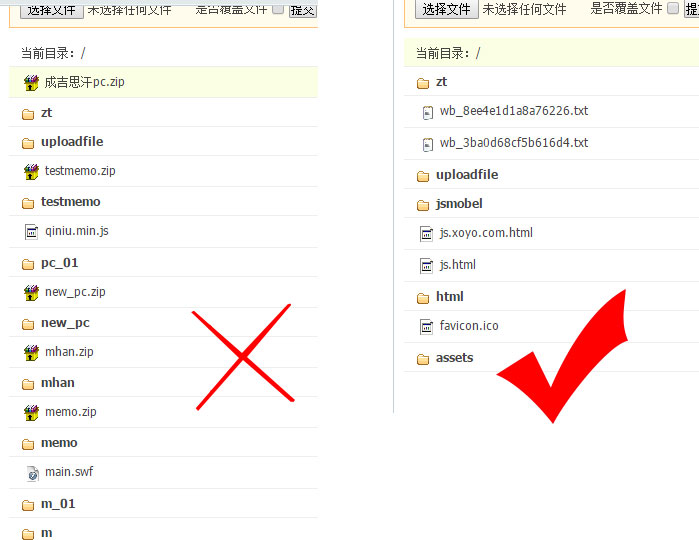
当建立一个新的站点,严禁直接把静态资源放在根目录。
以后所有资源,统一按照 资源类型/年/月/目录名(日期为上线时间),比如:
assets/2016/11/30/website/
- assets: 静态资源
- zt: 专题
- m: 移动端
- wx: 微信端

[-]图片规范
图标标签
图片标签必须写上宽度、高度和alt属性,宽高为图片的原大小,例如:
<img src="" width="500" height="200" alt="活动奖品"/>
图片质量
- 图片体积原则上不能超过150K,图片格式包括.jpg/.gif/.png
- jpg图片必须压缩,一般60%品质即可,如果图片质量不好,可提高到80%
- 透明PNG32图片必须用压缩工具压缩后提供,点击压缩。
切图要求
- 使用css sprites技术。合并当前页面中出现的小图片,尽可能减少页面请求数;
- 辅助图片(修饰、间隔、提醒的图片)作为背景图处理,通过css的background定义;
- 各类按钮、文字、标题要尽量从背景中分离;能重复利用的部分尽量提取;
- 页面需具有扩展性(考虑页面延长或者加宽等),特殊情况除外;
- 合理切图,需要程序后台动态生成的图片,必须单独切割出来;
[-]EDM
总的EDM切图原则:用最古老的方式CSS1.0版本的概念去切。尽量用table来布局,不要DIV CSS
EDM后台网址://moc.xoyo.com/index.php
EDM模板包命名规范:游戏项目_EDM名称_日期,比如:
jxsj_callback_20161111
本指南从格式编码、文字、图片、链接以及发布五个方面给出指引,请按照本指南制作您的EDM邮件模板。
格式编码:
- 写上xhtml 的DOCTYPE声明
- html编码请使用utf-8
- 页面宽度请设定在600到800px(像素)以内(考虑到主流显示器分辨率和邮件界面的侧栏),重要信息放在300-500px高度以内
- HTML代码在15kb以内(各个邮箱的收件标准不一样,如果超出15kb您的邮件很有可能会进入垃圾邮件箱)
- 请使用table表格来布局;通过嵌套table来实现分列,避免使用colspan/rowspan;给你的单元格指定宽度
- 若使邮件网页在邮箱里居中显示,请在table里设定align=”center”
- 不可将word类文件直接转换为html格式
- 不要使用Flash、Java、Javascript、iframe、ActiveX、CSS滤镜,如onmouseover等,将会被过滤;如果页面中的图片一定要是动态的,请将FLASH文件转换成GIF动画使用,但在Outlook 2007/2010里,GIF将不能正常显示
- 不要使用外链的css样式(包括页面中的 <style></style>)定义文字和图片,正确的写法:文字”
- 一些老旧的邮箱对style支持也不是很好(主流邮箱没有这个问题),可以使用标签的属性来代替style属性。例如,可以使用bgcolor=”#ffffff”来代替style=”background:#ffffff”;
- 不要缩写css属性,例如,应该使用padding-top:10px;padding-right:5px;padding-bottom:10px;padding-left:5px;来代替padding:10px 5px;
- 不要缩写hex格式的颜色值。例如,应该使用#ffffff来代替#fff
- 尽量不要使用背景图片,各大邮箱服务提供商对背景图片显示处理不一致,特殊情况需要写的话,建议用table属性background来写,如下:,但请注意,outlook 对背景图片不识别。 对CSS的支持程度,参考:http://www.campaignmonitor.com/css/
- 避免使用div/p/h1/h2/h3…等标签,涉及到reset问题 空td标签里面请写上 注意不是一个英文空格)
文字:
- 邮件主题字数避免过多(通常控制在18个字以内);避免使用――!……等特殊符号,容易产生乱码;避免使用很多个感叹号;如果为英文主题,避免使用主题全部为大写字母
- 邮件主题和内容都不要加入带有网站地址的信息
- 文字内容、版面尽量简洁,突出主题,以达到更高的点击率
- 不使用类似如下敏感及带促销类的文字:免费、优惠、特惠、特价、低价、便宜、廉价、视频、赚钱、群发、发财、致富、代开、薪水、交友、支付、商机、法宝、宝典、秘密、情报、机密、保密、绝密、神秘、秘诀等。如果一定需要,请把敏感字制做成图片
图片:
- 将所有图片地址换成绝对路径,写法应该是:
<img width="”10″" height="”10″" src="”http:/www.xoyo.com/images/demo.jpg" alt="”"" />
链接:
- 所有链接用新窗口打开
- 链接数量避免过多,如果所有图片的链接地址一样,请将所有的小图合并成一张大图
- 链接地址的长度不能超过255个字符,中间不要包含空格
- 文字中出现网站地址链接被屏蔽为垃圾邮件的风险是极高的,建议写成文字加链接,或是将网址做成图片加链接。
- 文字链接的颜色会被一些邮件服务提供商重置为默认的蓝色,为了避免这个问题,在a标签里面多嵌套一层,并设置为同样的颜色,例如:<span style="”color: #0000000;">文字</span>
页面参数:
页面如果有需要替换的字符,统一用字符串 ${1} 替代,第二处 ${2} ,以此类推,制作完EDM模版后,给相关负责人邮件说明格式,比如:
做好以后发邮件给 刘松喜 LiuSongxi@kingsoft.com。然后抄送给其他EDM相关人员
以下为邮件内容:
松喜好:
EDM模板名: jxsj_newserver_20130107
需要做替换的正文内容:
您的好友:好友一、好友二等N位侠客现已成功入驻,新建角色名:好友一new、
好友二new等。预约新服即可领取vip大礼包,价值2888元古墓特权卡限时抽取,
更有家族招募让您呼朋唤友再聚全新江湖,期待您的荣耀回归!
参数:
第1个字段 :好友一 在模板里的值 ${1}
第2个字段 :好友二 ${2}
第3个字段 :N ${3}
第4个字段 :好友一new ${4}
第5个字段 :好友二new ${5}