移动端规范
2016-11-16 16:39:19
[-]设计规范
- 1.页面设计稿大小750px,用于适配iPhone以及一般的Android机型。高度为1334(适应大部分机型),1667(适应全面屏的高度)
- 2.按钮大小尽量做大,高度尽量为44px,刚好为人手指按下的区域。
- 3.不需要设计hover效果。
- 4.尽量使用按钮链接而不是文字链接,方便用户点击。
- 5.使用渐变,纯色等设计页面,避免大量使用图片。
- 将调用静态域名 zhcdn01.xoyo.com 以及 xxx.xoyo.com 的外部请求,写法上一律去掉协议部分,采用自适应的写法。( //zhcdn01.xoyo.com/xx.html )
[-]重构基本规范
- 不需要设置默认字体,终端浏览器会自动将字体设置为终端上的字体。
- 为页面设置viewPort
- 能用CSS3体现的图片,尽量使用CSS3,如圆角按钮,渐变背景等。
- 移动端按钮点击的统计,移动端页面所有的按钮都必须加上
- 页面重构完成,切记png24图片一定要压缩。(移动端禁止使用png8图片,很多设备不支持)点击压缩
- 移动端视频统一用MP4格式。WEBM在IOS系统不支持。
- rem布局初始代码包下载
[-]rem布局
1.1设置viewport
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no">
1.2 css中设定根元素的字体大小,根元素大小设置为100px
html{font-size:100px;}
1.3 制作
不管你拿到的设计稿宽度是640px还是750px,多大都一样。和我们平时做PC页面的做法基本一样,只需要把单位px换算成rem,所有设计稿的的元素大小全除以100单位换成rem,例如设计稿上个某个文字的大小为30px,直接写font-size:0.3rem。
1.4 屏幕旋转事件检测
ps:示例代码中监测旋转是用了onorientationchange 函数,但是在一些APP或游戏内嵌页面会有该函数不会执行、orientation获取不到的情况。所以如果是内嵌页建议使用resize事件,检查宽高变化来检测屏幕是否旋转。
var evt = "onorientationchange" in window ? "orientationchange" : "resize";
window.addEventListener(evt, resize, false); //添加屏幕旋转事件
function resize() {
var html = document.documentElement;
//页面大小缩放的上限阀值,当页面大小超过此值时将不再放大页面
var k = 375;
if (window.orientation == 90 || window.orientation == -90) { //横屏
k = 320; //横屏时页面大小缩放的上限
}
//750为设计稿宽度大小,100为根元素大小
if (html.clientWidth <= k) {
html.style.fontSize = html.clientWidth / 750 * 100 + "px";
} else {
html.style.fontSize = k / 750 * 100 + "px";
}
}
resize();
1.5 使用rem的注意事项:
- 1、页面用不同尺寸的手机进行测试
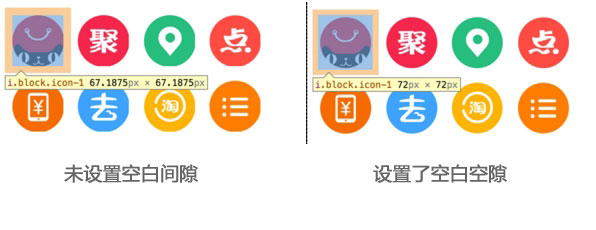
- 2、因为小于1px浏览器支持不够好为会导致计算会有误差,背景图使用雪碧图时,图标之间多留5px的空隙,同时图片的backgrornd-size属性最好写上图片的宽高,不写误差更大。

- 3、雪碧图,如图片宽高为346px*160px需要设置background-size属性设置为background-size: 3.46rem 1.6rem;
- 4、大小为1px的元素不要使用rem,直接用px
- 5、多栏多列布局优先使用百分比%或是display:flex
[-]固定宽度布局
原理:根据设计的宽度,在viewport定死页面的宽度,这样可以全部用设计的像素宽高来进行定位操作(pc端页面的切图方式)。同时,用viewport的属性让页面宽度占满全屏。
核心代码:width=750
<meta name="viewport" content="width=750,target-densitydpi=device-dpi,user-scalable=no" />
[-]点击统计
这是对移动端按钮点击的统计,剑侠世界3D手游必须做统计,其他项目看需求。
- 统计代码基于百度统计,ID需要对应好,否则统计不到数据
- 统计代码只有一个按钮名称做为区分,其他参数不用在意。
- 按钮名称规范:项目名_日期_功能名(例:jx3_20161116_topBtn)
<!-- dom data-tongji的值就是统计的按钮名称 -->
<div class="tongji_btn" data-tongji="jx3_20161116_topBtn">
<!-- js -->
var _hmt = _hmt || [];
_hmt.push(['_setAccount', '85c1d8e2666ba43ce2accdedc27860e2']); //这个ID要把下面的百度统计代码一致
$(".tongji_btn").unbind('click').bind('touchstart',function(){ //核心代码
var param_btn = $(this).attr('data-tongji');
_hmt.push(['_trackEvent', "btn", param_btn, "touchstart", "send"]);
});
<!-- 百度统计代码 -->
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "//hm.baidu.com/hm.js?85c1d8e2666ba43ce2accdedc27860e2";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
[-]微信分享组件
自定义微信分享到朋友圈、分享给朋友内容、图片和简介。
依赖jQuery、微信JSSDK
注:分享组件需要放在xoyo.com,xoyobox.com域名下方能生效
在本地IP环境下,会系统弹出[object object]的提示框,可以不用理会
参数说明:
var params = { //如不需要DEBUG,此代码可去掉
debug: true/false, // Boolean 类型 是否开启debug模式 默认 false
}
var eventData = { //定义分享事件的参数
title: "分享标题",
desc: "分享内容",
link: "分享页面地址",
imgUrl: "分享图片地址",
// 定义分享触发、成功、失败、取消事件
trigger: function( rs ){}, //触发分享时的回调
success: function( rs ){}, //分享成功回调
fail: function( rs ){}, //失败回调
cancel: function( rs ){} //取消分享后的回调
}
usewxapi.getSignature(eventData); //开始调用
代码实例
<script src="//zhcdn01.xoyo.com/xassets/lib/jquery/1.7.2/jquery.js"></script>
<script src="//res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script src="//zhcdn01.xoyo.com/xassets/com/wx/useWxApi/v2/useWxApi.js"></script>
<script>
var eventData = {
title: '剑侠世界手游,关注赢取小米MIX',
link: 'http://js.xoyo.com/zt/2016/10/operate/index.html',
imgUrl: 'http://js.xoyo.com/zt/2016/10/operate/share.jpg',
desc: '剑侠世界手游版 - 一生不可错过的浪漫武侠'
}
usewxapi.getSignature(eventData);
</script>