开发流程
1. 需求理解#
确认所有的文档和文件是否已给齐: 需求文档、PSD设计稿、UE流程图、后端接口。
确认文档&接口&设计稿的一致性。如果有任何的疑问,找项管沟通,或者在需求群里提出。特别是有功能的需求,一定要保证设计稿&UE稿&后端接口的一致性。
确认其他项:
- 是否为PC移动双端;
- 页面是否需要上线推栏APP;
- 如果只有一个PC端或者移动端,在另一端如何适配。
2. 开发流程#
- 1.初始化代码仓库:由前端任务指派人去gitlab.com创建仓库,并生成初始模板代码
- 2.在代码仓库README.md列出主要的功能list。所有的变更,也记录在README.md
- 预约功能
- 头图视差动画: 调整细节
- 悬念白纸弹出窗
- 分享到微博、QQ功能
- 其他的功能点balabala....
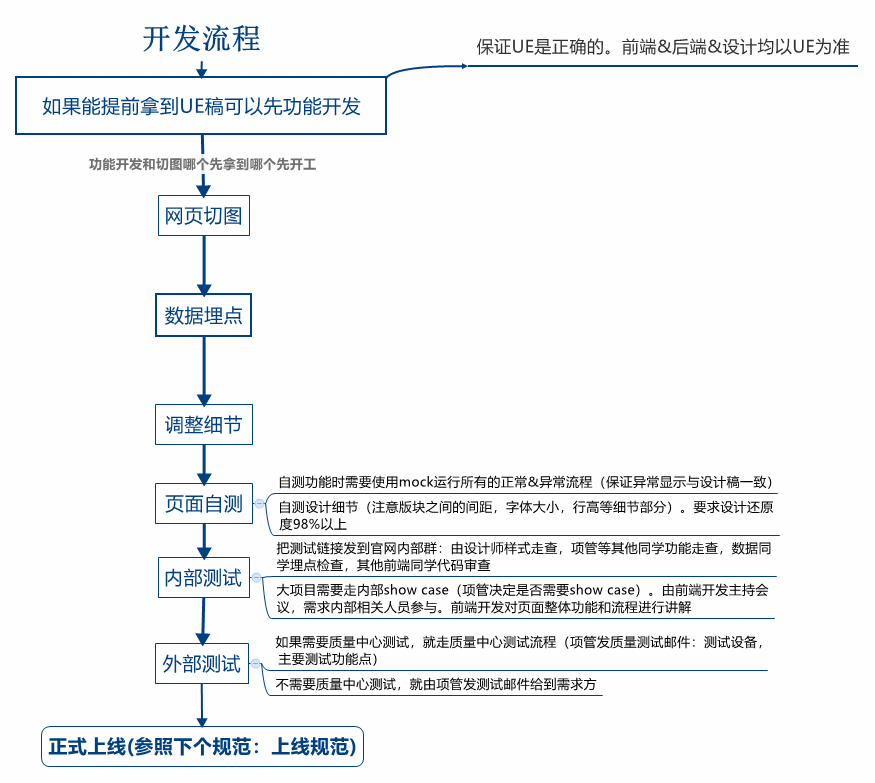
- 3.开始开发: 具体开发流程如下图。还需要注意每天都要去worktile填写当日所消耗的工时和工作内容。

4.页面发布测试或者正式:
建议直接在线上gitlab.com发起merge请求:
- 因为在本地发起,很容易就忘记切换回开发分支develop。
- 要注意在线上发起merge时,不要勾选删除原分支。
- 合并到test分支可以由开发人员直接发起
- 合并到master分支必须要由相关前端人员进行代码审核再进行merge操作